Содержание
1.Зачем стартапу мобильное приложение
2.Как продуманный дизайн мобильного приложения влияет на успешность стартапа
3.Что такое UI и UX дизайн
4.Этапы разработки дизайна мобильного приложения для стартапа
5.Что можно сделать самостоятельно, а что – доверить профессионалам
2.Как продуманный дизайн мобильного приложения влияет на успешность стартапа
3.Что такое UI и UX дизайн
4.Этапы разработки дизайна мобильного приложения для стартапа
5.Что можно сделать самостоятельно, а что – доверить профессионалам
Время чтения - 7 минут
Ежегодно специальный проект RB Choice от команды RB.RU выбирает 100 перспективных российских стартапов. Одним из критериев попадания в список является наличие первых клиентов или договоренности о внедрении. Для того, чтобы привлечь и удержать потенциальных клиентов, а также получить инвестиции на быстрое масштабирование проекта, стартапы чаще всего задумываются о создании мобильного приложения.
В данной статье мы рассмотрим важность UI/UX дизайна в разработке мобильных приложений, процесс его создания и то, как продуманный веб-дизайн влияет на успех стартапа.
В данной статье мы рассмотрим важность UI/UX дизайна в разработке мобильных приложений, процесс его создания и то, как продуманный веб-дизайн влияет на успех стартапа.
Зачем стартапу мобильное приложение
Стартап — это бизнес-проект, который обычно находится либо на стадии идеи, либо на стадии разработки минимально жизнеспособного продукта (MVP). В отличие от других проектов, характеризуется повышенными рисками и неопределенными перспективами, при этом стартаперы строят амбициозные планы по захвату рыночной доли, надеясь на значительную прибыль и стремительное масштабирование компании.
Как правило, у любого стартапа изначально низкий бюджет, мало времени и нет проверенной гипотезы. Мобильное приложение позволяет проверить гипотезу, нащупать рынок и потребность, не привлекая значительное количество ресурсов. А еще привлечь к себе самое пристальное внимание со стороны клиентов и инвесторов, выделиться среди конкурентов, наладить продажи, увеличить доход и улучшить свою репутацию на рынке.
Как правило, у любого стартапа изначально низкий бюджет, мало времени и нет проверенной гипотезы. Мобильное приложение позволяет проверить гипотезу, нащупать рынок и потребность, не привлекая значительное количество ресурсов. А еще привлечь к себе самое пристальное внимание со стороны клиентов и инвесторов, выделиться среди конкурентов, наладить продажи, увеличить доход и улучшить свою репутацию на рынке.
Набрать аудиторию и наладить с ней тесное сотрудничество – очень непростая задача для стартапа. Для этого и создается мобильное приложение
Почему именно мобильное приложение, а не веб-сайт? Потому что все больше людей (а значит — потенциальных клиентов) предпочитают мобильное приложение: оно всегда под рукой, пользоваться им удобнее, чем сайтом, загружается оно максимум 2−3 секунды, а в отдельных случаях может работать даже интернета.
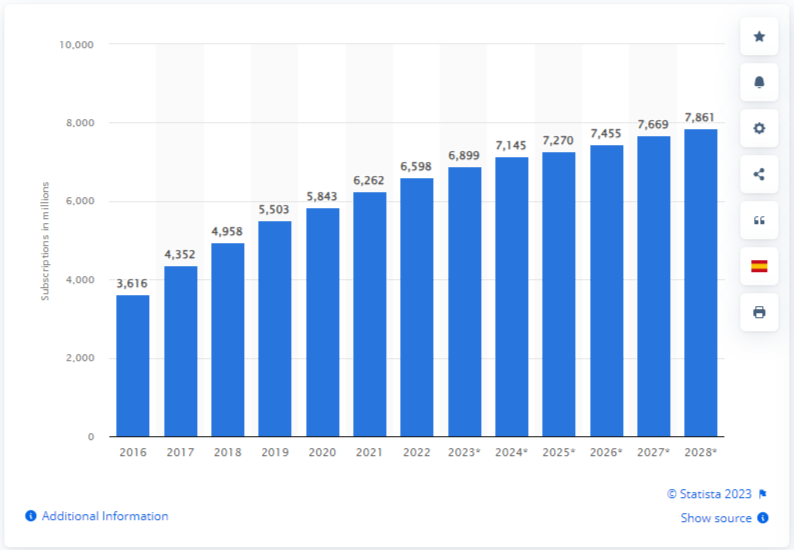
Это подтверждает и статистика. Ежегодно количество пользователей мобильных сетей по всему миру только растет: сейчас их почти 6,9 миллиарда, а к 2028 году прогнозируется рост свыше 7,8 миллиарда.
Это подтверждает и статистика. Ежегодно количество пользователей мобильных сетей по всему миру только растет: сейчас их почти 6,9 миллиарда, а к 2028 году прогнозируется рост свыше 7,8 миллиарда.

Данные из исследования statista.com
Как продуманный дизайн мобильного приложения влияет на успешность стартапа
Основная задача грамотного веб-дизайна — сделать настолько понятное и визуально привлекательное мобильное приложение, чтобы пользователь без нервов прошел нужное количество экранов и заказал/забронировал/нашел, то, что искал, не заметив потраченного времени. Положительный опыт на любом этапе взаимодействия приложения с клиентом позволяет повысить его лояльность, увеличить конверсию и прибыль стартапа.
Есть данные, подтверждающие это.
Еще в 2016 году международная аналитическая компания Forrester Research, которая занимается исследованиями рынка в области IT, опубликовала отчет о влиянии веб-дизайна на чистую прибыль компании. В нем подчеркивается, что инвестиции в дизайн веб-продуктов окупаются с избытком, что особенно ценно для стартапов:
Есть данные, подтверждающие это.
Еще в 2016 году международная аналитическая компания Forrester Research, которая занимается исследованиями рынка в области IT, опубликовала отчет о влиянии веб-дизайна на чистую прибыль компании. В нем подчеркивается, что инвестиции в дизайн веб-продуктов окупаются с избытком, что особенно ценно для стартапов:
- Доход. В среднем, каждый доллар, инвестируемый в разработку пользовательского интерфейса, возвращает прибыль в размере 100 долларов. Подумайте только — это же баснословный показатель ROI (коэффициент рентабельности инвестиций).
- Конверсия. Отличный веб-дизайн может увеличить конверсию до невероятных 400%.
- Повторный трафик. Веб-дизайн заставляет клиентов вернуться, и, если удается увеличить удержание пользователей как минимум на 5%, можно ожидать рост прибыли на 25% и более.
- Новый трафик. 23% пользователей, которым понравился интерфейс, поделились положительными впечатлениями более чем с 10 людьми — потенциальными клиентами.

В дополнение к статистике осветим еще пару очевидных преимуществ веб-дизайна для бизнеса:
Как видите, вложение денег и времени в дизайн мобильного приложения для стартапа определенно не будет провальным.
- Кастдев помогает решать проблемы до релиза. В процессе создания веб-дизайна мобильного приложения прототип показывают нескольким представителям ЦА с вопросами: «Купили бы? Заказали? Почему нет? Что мешает? Что конкретно непонятно?» Обратная связь дает понять, нужен ли стартап рынку, где и что исправить еще на ранних стадиях разработки, чтобы в итоге клиенты покупали и заказывали, им ничего не мешало и все было понятно.
- Вы снижаете затраты на разработку. Проработанный веб-дизайн уменьшает количество проблем при запуске приложения. На каждом из этапов работы выявляются недочеты, которые можно решить здесь и сейчас с минимальными затратами. Например, на этапе User Flow понять и отладить варианты регистрации и авторизации, удалив лишние поля в форме, чтобы не запутать клиента и не потерять его из-за этого.
Как видите, вложение денег и времени в дизайн мобильного приложения для стартапа определенно не будет провальным.
Что такое UI и UX дизайн
После того как вы увидели, насколько важен для стартапа проработанный веб-дизайн мобильного приложения, давайте разбираться в основах.
Мобильное приложение, которое нацелено на привлечение пользователей и инвесторов, начинается с UX-компонента, вслед за которым всегда идет UI-компонент. Дизайнеры прорабатывают эстетичный визуал продукта, опираясь на продуманность и удобство для клиента.
Рассмотрим подробнее.
Этот аспект включает в себя логику действий пользователя. Дизайнер составляет стратегию и структуру работы приложения, продумывает интуитивно понятную навигацию, чтобы грамотно подтолкнуть пользователя к покупке или другому целевому действию.
Мобильное приложение, которое нацелено на привлечение пользователей и инвесторов, начинается с UX-компонента, вслед за которым всегда идет UI-компонент. Дизайнеры прорабатывают эстетичный визуал продукта, опираясь на продуманность и удобство для клиента.
Рассмотрим подробнее.
- UX-дизайн делает мобильное приложение полезным
Этот аспект включает в себя логику действий пользователя. Дизайнер составляет стратегию и структуру работы приложения, продумывает интуитивно понятную навигацию, чтобы грамотно подтолкнуть пользователя к покупке или другому целевому действию.
Подобно волшебнику Изумрудного Города, UX-дизайнер прокладывает удобную и ровную дорогу из кирпича, которая неизбежно приведет к быстрому решению проблемы каждого, кто выберет этот путь
Мобильное приложение с хорошим UX-дизайном — это всегда про простоту, удобство и скорость пользования. А потребители любят, когда их запросы легко удовлетворяются.
Этот аспект ответственен за внешний вид мобильного приложения и его интерактивность: единый стиль компании, цвета, шрифты, иконки, графику, анимацию, то, как откликаются кнопки, и так далее. Работая над UI, специалист опирается на примеры других приложений, которые понравились заказчику.
- UI-дизайн делает мобильное приложение привлекательным
Этот аспект ответственен за внешний вид мобильного приложения и его интерактивность: единый стиль компании, цвета, шрифты, иконки, графику, анимацию, то, как откликаются кнопки, и так далее. Работая над UI, специалист опирается на примеры других приложений, которые понравились заказчику.
UI-дизайнер делает все, чтобы путешествие по дороге от его коллеги UX было увлекательным и незабываемым: раскрашивает кирпич в желтый цвет, высаживает вдоль пути леса и поля, населяет их удивительными персонажами
Этапы разработки дизайна мобильного приложения для стартапа
Каждая студия или фрилансер работают по своей схеме. Расскажем, как проходит работа над дизайном приложения в Uxjuniors.
Сбор информации и аналитика
Сбор информации и аналитика
- Общаемся с заказчиком, чтобы выявить требования и пожелания, познакомиться с особенностями стартапа и выявить все ключевые детали будущего проекта. Обмениваемся идеями.
- Изучаем все особенности той целевой аудитории, на которую рассчитан стартап — тех, кто точно заинтересуется приложением и будет им пользоваться. Учитываем уровень дохода и интересы таких людей, задачи, которые они могут решать, используя данное приложение (покупать товары, получать услуги или что-то другое). В итоге определяем, какой именно дизайн подойдет приложению, какой будет нужен функционал и прочие особенности.
- Исследуем рынок и анализируем аналогичные приложения конкурентов (если они есть), чтобы выявить сильные и слабые решения среди существующих и разработать инновационные сценарии, которые позволят выделиться на фоне других бизнесов и выстрелить на рынке.

Написание подробного технического задания
- Детально расписываем все, что можно сделать в приложении: какие функции обязательно должны быть, какие требования к интерфейсу, как и на каких платформах все это будет реализовано, как платформы будут взаимодействовать с серверной частью и другие особенности. Для стартапа это крайне важно. Если при создании мобильного приложения для уже состоявшегося бизнеса возникнут вопросы, ответы легко найти среди наработанных правил. В случае стартапа составление технического задания равноценно созданию полноценного продукта, ведь в процессе работы над ним возможен пересмотр и замена целых разделов.
- Аналогичное время тратим на создание списка всего, без чего мобильное приложение для стартапа может существовать. Изначальная цель — создать продукт с базовым функционалом и быстрым запуском. Если проблемы пользователей решаются и без какой-то функции из этого списка — вычеркиваем не раздумывая. Уже после релиза, когда будет ясно, что продукт нужный, можно будет потратить время и ресурсы на допиливание функционала: добавление экранов, отлаживание истории заказов и прочее.
Создание скелета мобильного приложения
- Обрисовываем User Flow — на основании ТЗ продумываем действия, которые пользователь будет выполнять для достижения цели, составляем максимально удобную для этого структуру приложения.
- Создаем варфреймы — черно-белую схему, демонстрирующую рабочие элементы интерфейса: переходы между экранами и разделами, элементы, отображающие кнопки, всплывающие окна, визуал, текст и прочее. Этот этап не подразумевает добавление контента и окончательного дизайна — ничто не должно отвлекать от логики пользования мобильным приложением.
- Согласовываем с заказчиком, чтобы понимать, соответствует ли функционал приложения его ожиданиям.

Подбор референсов и составление дизайн-концепта
- Запрашиваем у заказчика референсы или подбираем их сами, чтобы понять, какой стиль ему нравится и выстроить визуальную концепцию будущего приложения.
- Согласовываем внешний вид продукта, шрифты, цвета, анимацию и прочие визуальные элементы.
- Прежде, чем приступить к масштабной работе над дизайном всех экранов мобильного приложения, на основе согласованного фирменного стиля и варфреймов разрабатываем 1−3 экрана, на которых отображаются ключевые элементы дизайна, а также представлена логика их размещения.
- Согласовываем экраны с заказчиком — так еще до релиза можно проверить гипотезу стартапа и понять, каким будет готовое приложение на выходе. А если возникнет необходимость что-то исправить или заменить, сделать это гораздо легче и менее затратно, чем менять все экраны в готовом прототипе.
UI/UX дизайн и создание UI-кита
- Работаем над окончательным дизайном для всех экранов. Выстраиваем логику пользовательского взаимодействия между кнопками, формами ввода данных, иконками, слайдерами в соответствии с принципами веб-дизайна и требованиями сторов.
- Добавляем анимацию, логотипы, пользовательские шрифты, цвета и оттенки, чтобы создать современный, удобный и понятный кликабельный прототип мобильного приложения.
- Создаем UI-кит со всеми элементами интерфейса.
Результат UI/UX дизайна — готовые экраны мобильного приложения, с которыми легко работать верстальщикам, и дизайнерская база знаний, с которой легко масштабировать проект
На этой стадии ваш стартап и мобильное приложение можно представить инвесторам (фондам, бизнес-ангелам, профильным компаниям и другим). Если выгорит — стоит порадоваться и отдать проект в разработку или начать процесс его улучшения. Если нет — все равно стоит порадоваться. Вы проверили идею с минимальными затратами, а не вложили миллион в полноценную разработку неинтересного инвесторам приложения.
Что можно сделать самостоятельно, а что – доверить профессионалам
А если вы стартап, у которого очень мало денег и есть только гипотеза? Можно ли как-то сэкономить?
Варианты есть — вы можете самостоятельно собрать как можно больше информации. Чем больше вводных вы предоставите, тем меньше работы будет у веб-дизайнеров, чтобы проверить вашу гипотезу, и тем скромнее будет бюджет проекта.
Сбор информации и аналитика
User Flow
Подбор референсов
Остальные этапы стоит доверить профессионалам. UI/UX исследование, ТЗ, прототипирование и дизайн, созданные специалистами, гораздо эффективнее собственных набросков — на них экономить нельзя.
Варианты есть — вы можете самостоятельно собрать как можно больше информации. Чем больше вводных вы предоставите, тем меньше работы будет у веб-дизайнеров, чтобы проверить вашу гипотезу, и тем скромнее будет бюджет проекта.
Сбор информации и аналитика
- Узнайте, есть ли на рынке аналогичные стартапы, и какие они.
- Изучите на тематических форумах и в соцсетях потребности целевой аудитории.
- Ознакомьтесь с трендами среди мобильных приложений.
- Опишите структуру и логику мобильного приложения: что оно должно делать? по какому принципу работать? какие задачи решать?
- Укажите, как будет работать авторизация: по паролю/e-mail или паролю/коду из CMC.
- Распишите, что будет в аккаунте: адрес, телефон, ФИО, может, что-то еще.
- Раскройте информацию об основном сценарии: поиск на карте, доставка по адресу, выбор из меню и прочее.
- Раскройте информацию о заказе: как отображается, где хранится, какая информация показывается пользователю.
- Раскройте информацию об оплате: виды оплаты, карты.
User Flow
- Составьте список блоков и разделов будущего мобильного приложения.
- Опишите по шагам, как будет происходить взаимодействие пользователя с приложением и что ему нужно делать, чтобы достичь цели.
- Если умеете рисовать, нарисуйте 10−20 экранов, отразив на них эти шаги.
Подбор референсов
- Найдите референсы, которые вам нравятся и которые не нравятся (в качестве примера, как не нужно делать). Референсы лишними не бывают. Если у вас будет четкое понимание фирменного стиля, цвета, шрифта — дизайнерам будет проще, а вам — дешевле.
- Не выбирайте крышесносные креативы — реализовать их всегда дорого, при этом они не всегда привлекают пользователей.
Остальные этапы стоит доверить профессионалам. UI/UX исследование, ТЗ, прототипирование и дизайн, созданные специалистами, гораздо эффективнее собственных набросков — на них экономить нельзя.
- На основе UI/UX исследования дизайнеры создают интуитивно понятное приложение, которое позиционирует стартап в том ракурсе, в котором его видит заказчик.
- Хороший кликабельный прототип — почти мобильное приложение: с ним уже можно искать бизнес-ангелов и инвесторов.
- Выверенный веб-дизайн дает возможность заказчику увидеть и потрогать мобильное приложение еще до его разработки, а также исправить все недочеты, чтобы по итогу не разочаровать клиентов.

Мобильное приложение — незаменимый инструмент для запуска стартапа. Именно оно четко отражает идею бизнеса и используется для привлечения первых клиентов и инвесторов. Наш опыт показывает, что веб-проекты для стартапов требуют уникального подхода и решений, а их успех зачастую зависит от знания технологического процесса. Если вам до сих пор не удалось найти надежную команду для разработки дизайна вашего мобильного приложения, мы готовы предложить нашу помощь.
