Содержание
1.Веб-приложение – что это
2.В чем отличие веб-приложения от сайта и мобильного приложения
3.Дизайн веб-приложения: что важнее – UI или UX
4.Три веб-приложения с эффективным дизайном
5.Процесс работы над дизайном веб-приложения
6.Советы по дизайну веб-приложений
2.В чем отличие веб-приложения от сайта и мобильного приложения
3.Дизайн веб-приложения: что важнее – UI или UX
4.Три веб-приложения с эффективным дизайном
5.Процесс работы над дизайном веб-приложения
6.Советы по дизайну веб-приложений
Время чтения – 8 минут
Наш опыт показывает — большинство пользователей не знают, что такое веб-приложение и чем оно отличается от сайта. Думают, что это одно и то же, раз находится в браузере. Им нет нужды разбираться в нюансах, главное — чтобы ресурс решал поставленную задачу, предоставлял определенную информацию, контент.
Но разница между веб-приложением, сайтом, а также мобильным приложением есть — особенно в подходе к UI/UX дизайну. Давайте разбираться, в чем она и что нужно делать UI/UX дизайнеру, чтобы создать веб-приложение, которое понравится пользователям.
Но разница между веб-приложением, сайтом, а также мобильным приложением есть — особенно в подходе к UI/UX дизайну. Давайте разбираться, в чем она и что нужно делать UI/UX дизайнеру, чтобы создать веб-приложение, которое понравится пользователям.
Веб-приложение – что это
Сегодня веб-приложения стали неотъемлемой ступенью развития для любого предпринимателя или стартапа, поскольку ими удобно пользоваться и клиентам, и собственникам бизнеса. Через них люди делают онлайн-покупки, находят информацию, специалистов и вещи, занимаются с репетиторами, бронируют отели, общаются с друзьями и коллегами, оплачивают коммуналку, и так далее.
Веб-приложение — это интерактивное приложение с понятным интерфейсом, которое визуально очень похоже на сайт и работает через браузер из любого места, где есть интернет (как и сайт). Пользователь авторизуется и активно с ним взаимодействует: вносит оплату, создает бронь или играет в игры. То, что появляется на экране — зависит от запроса пользователя.
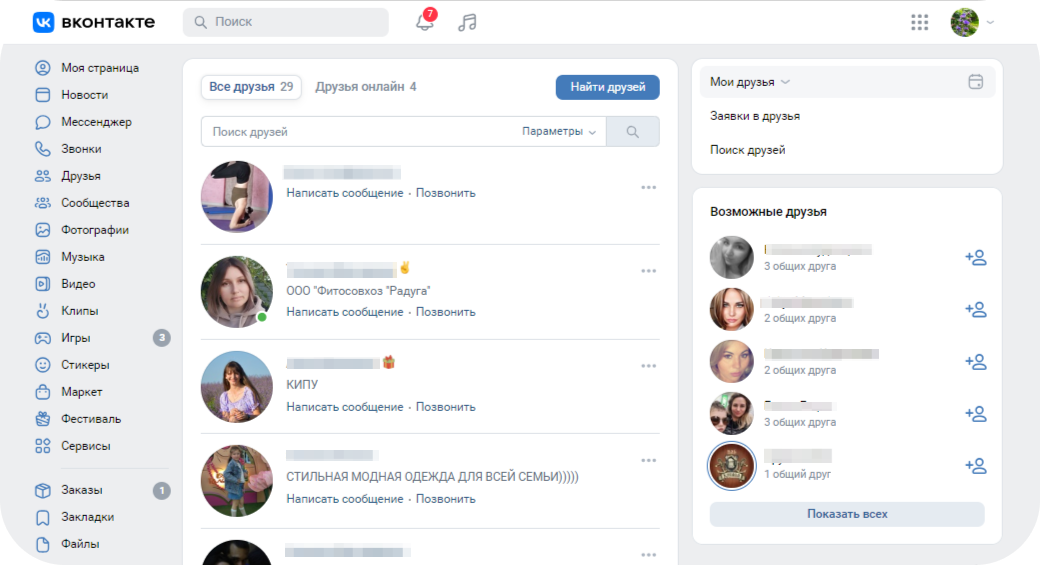
Возьмем в качестве примера веб-приложение ВКонтакте. Пользователь заходит в личный кабинет, хочет увидеть список друзей и отправить сообщение только тем, кто онлайн. Для этого он формирует запрос. Запрос попадает на сервер, оттуда в базу данных пользователя, на основе чего формируется ответ. Ответ выводится на экран — юзер видит список друзей, которые сейчас онлайн. Процесс отправки сообщения нужным друзьям — тоже отдельный запрос на сервер. Согласитесь, такой процесс сложнее, чем открыть страницу в Википедии.
Веб-приложение — это интерактивное приложение с понятным интерфейсом, которое визуально очень похоже на сайт и работает через браузер из любого места, где есть интернет (как и сайт). Пользователь авторизуется и активно с ним взаимодействует: вносит оплату, создает бронь или играет в игры. То, что появляется на экране — зависит от запроса пользователя.
Возьмем в качестве примера веб-приложение ВКонтакте. Пользователь заходит в личный кабинет, хочет увидеть список друзей и отправить сообщение только тем, кто онлайн. Для этого он формирует запрос. Запрос попадает на сервер, оттуда в базу данных пользователя, на основе чего формируется ответ. Ответ выводится на экран — юзер видит список друзей, которые сейчас онлайн. Процесс отправки сообщения нужным друзьям — тоже отдельный запрос на сервер. Согласитесь, такой процесс сложнее, чем открыть страницу в Википедии.

Во ВКонтакте контент динамически генерируется в зависимости от запроса пользователя
В чем отличие веб-приложения от сайта и мобильного приложения
Поговорим о различиях между веб-приложением, сайтом и мобильным приложением. Это важно знать, чтобы понимать основные нюансы, которые делают интерфейс веб-приложения дружелюбным и привлекательным для пользователей.
Сайт можно назвать «простым» веб-продуктом, который создается с целью информировать пользователя о чем-то или о ком-то. Он состоит из одной или нескольких статичных веб-страниц с большим количеством текста и изображений, которые выложены в сеть и дают пользователю максимум информации о теме, которой он посвящен.
Сайт можно назвать «простым» веб-продуктом, который создается с целью информировать пользователя о чем-то или о ком-то. Он состоит из одной или нескольких статичных веб-страниц с большим количеством текста и изображений, которые выложены в сеть и дают пользователю максимум информации о теме, которой он посвящен.
Классический пример сайта – новостные порталы, корпоративные страницы, личные блоги, лендинги.

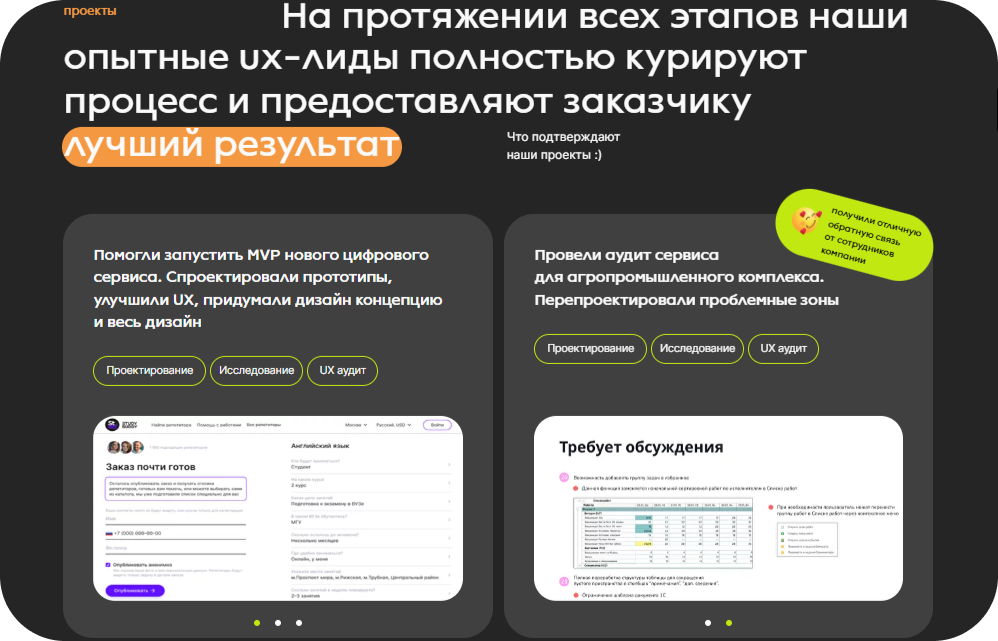
Наш корпоративный сайт, на котором вы сейчас находитесь: с блогом, кейсами, перечнем услуг, отзывами и описанием преимуществ в качестве команды дизайнеров на аутсорсе
В отличие от сайта, веб-приложение можно назвать «сложным» продуктом с расширенной аутентификацией. Оно динамично, интерактивно: пользователи могут максимально и с быстрым откликом взаимодействовать с интерфейсом, а не просто читать информацию на открывшейся странице:
- создавать, изменять и загружать контент;
- иметь свой личный кабинет;
- обмениваться сообщениями и вести дневник;
- нажимать на кнопки и заполнять формы;
- узнавать прайс и формировать отчеты;
- оплачивать покупки, и многое другое.
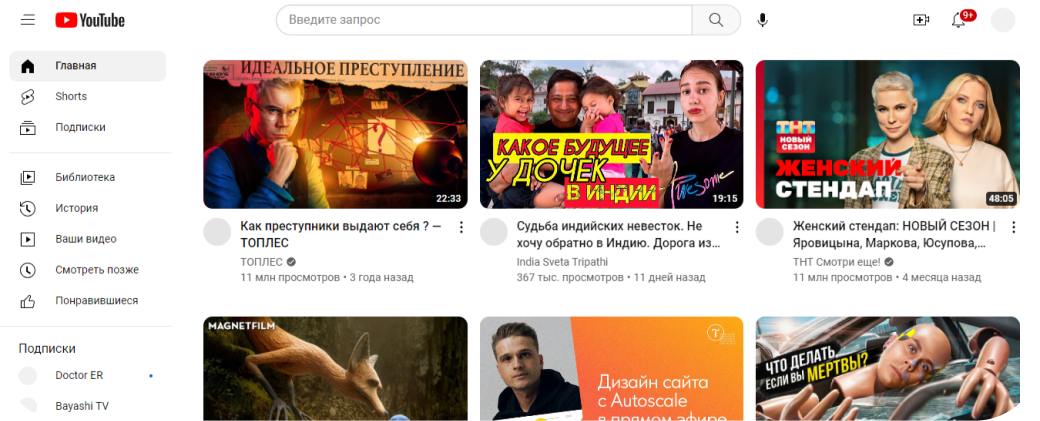
Классический пример веб-приложения — социальные сети, площадки для электронной коммерции типа Авито, сервис YouTube. Все это сложные, нестандартные проекты, в которых предусмотрена авторизация.

Интерактивность — особенность веб-приложения
Кстати, большие интернет-магазины могут быть гибридами — совмещать в себе часть страниц в виде классического сайта и часть в виде веб-приложений (например, каталог и корзина). При таком раскладе пользователь точно не поймет, чем он сейчас пользуется — сайтом или веб-приложением.
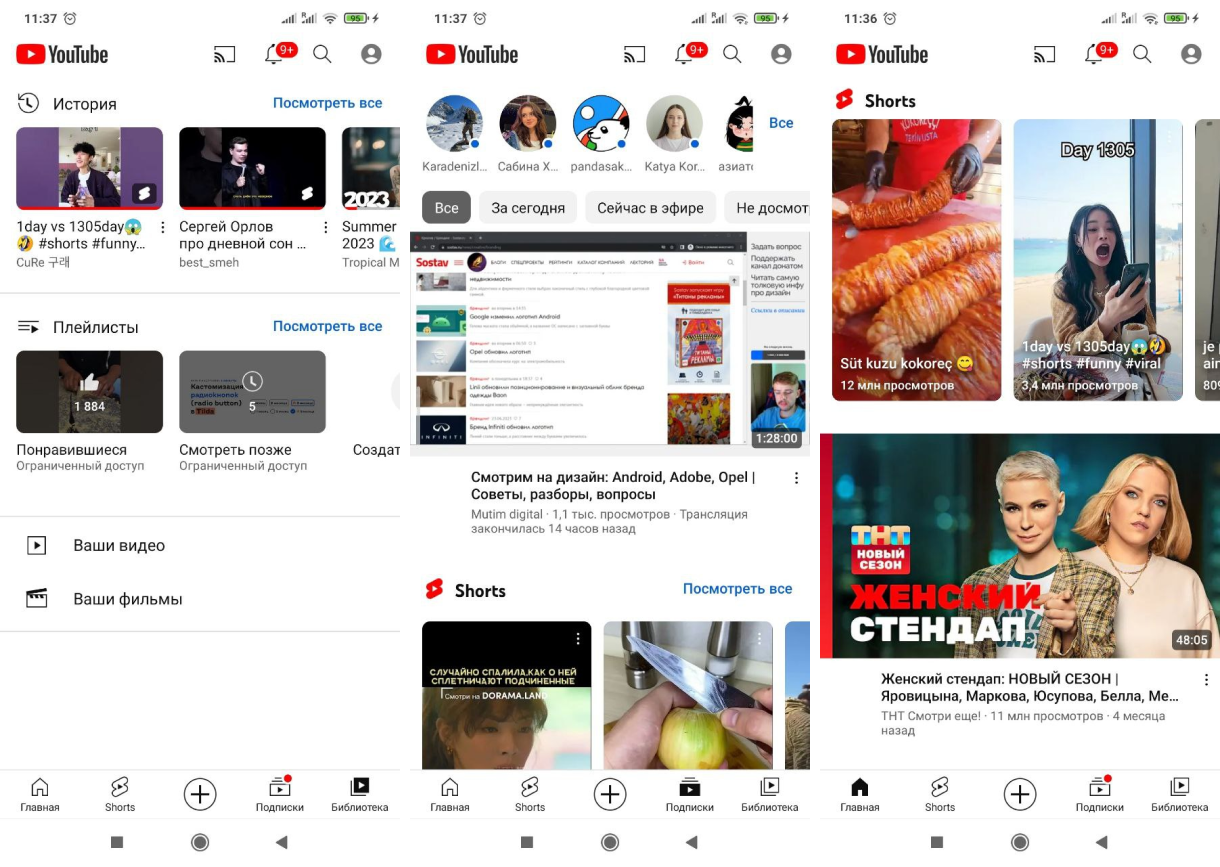
Мобильное приложение по функционалу схоже с веб-версией, но разработано для смартфонов и планшетов и скачивается на мобильное устройство из сторов (App Store или Google Play). Скачали, на экране появилась иконка программы — мобильное приложение готово к работе. После скачивания оно может частично или полностью работать и без доступа в интернет.
В отличие от мобильного приложения, для работы с веб-приложением нужен браузер. И скачать его на компьютер можно по ссылке, а не через стор.
Мобильное приложение по функционалу схоже с веб-версией, но разработано для смартфонов и планшетов и скачивается на мобильное устройство из сторов (App Store или Google Play). Скачали, на экране появилась иконка программы — мобильное приложение готово к работе. После скачивания оно может частично или полностью работать и без доступа в интернет.
В отличие от мобильного приложения, для работы с веб-приложением нужен браузер. И скачать его на компьютер можно по ссылке, а не через стор.

Мобильная версия YouTube
Итак, у веб-приложения, сайта и мобильного приложения есть отличия в назначении, сложности функционала и подходе к разработке. Соответственно, работа над дизайном тоже будет отличаться.
Дизайн веб-приложения: что важнее – UI или UX
Чтобы получить качественный дизайн как веб-приложения, так и сайта, нужно две составляющих: UX-оформление и UI-дизайн. Чаще всего они не разделяются, а используются в связке – UI/UX.
Для этого он изучает веб-приложения конкурентов, определяет потребности пользователей и их “боли”, чтобы понять, каким образом сделать приложение удобным и полезным. Размышляет, какие эмоции, чувства и впечатления люди получат от взаимодействия с продуктом. На основе этого подготавливает варфреймы и прототипы, в которых указывает основные элементы и схему расположения блоков.
- UX (пользовательский опыт) – проектирование удобного пути пользователя. Любая разработка начинается именно с этого. Дизайнер продумывает, как сделать так, чтобы каждый человек открыл веб-приложение и моментально разобрался, как оно работает.
Для этого он изучает веб-приложения конкурентов, определяет потребности пользователей и их “боли”, чтобы понять, каким образом сделать приложение удобным и полезным. Размышляет, какие эмоции, чувства и впечатления люди получат от взаимодействия с продуктом. На основе этого подготавливает варфреймы и прототипы, в которых указывает основные элементы и схему расположения блоков.
- UI (пользовательский интерфейс) – создание эстетического и понятного интерфейса, который будет выгодно отличаться от конкурентов. Дизайнер визуализирует созданные прототипы, подбирает цветовую схему веб-приложения, шрифты, анимацию, отрисовывает кнопки и иконки, создает общее руководству по стилю.

UX — это техническая часть, а UI — визуальная.
Представьте, что веб-приложение – это дом. За проектирование комнат, их количество и расположение будет отвечать UX, а то, из каких материалов, какой формы и цвета будут потолок, стены и крыша – UI.
Представьте, что веб-приложение – это дом. За проектирование комнат, их количество и расположение будет отвечать UX, а то, из каких материалов, какой формы и цвета будут потолок, стены и крыша – UI.
Поскольку одна из особенностей веб-приложения – интерактивность, при создании дизайна акцент смещается в сторону UX. Однако UX-дизайн не может существовать без UI. И наоборот. Полностью разделять эти компоненты — то же самое, что отдельно описывать передние и задние колеса гоночного автомобиля.
Три веб-приложения с эффективным дизайном
Что объединяет популярные веб-приложения? Понятная и предсказуемая структура, сбалансированный в плане визуала и юзабилити интерфейс, который решает проблемы заказчика и клиентов его бизнеса.
Посмотрите на приложения, что мы подобрали ниже. Они относятся к разным сферам, дизайн каждого разработан в соответствии с определенным шаблоном, но при этом интерфейсы имеют схожие черты.
Посмотрите на приложения, что мы подобрали ниже. Они относятся к разным сферам, дизайн каждого разработан в соответствии с определенным шаблоном, но при этом интерфейсы имеют схожие черты.
Авито – самое популярное в России веб-приложение для размещения объявлений о товарах, недвижимости, транспорте, вакансиях, резюме.
- карточная структура объявлений
- акцент на “говорящих” иллюстрациях, а не на тексте
- легко различимые кнопки с CTA
- простая и вариативная навигация

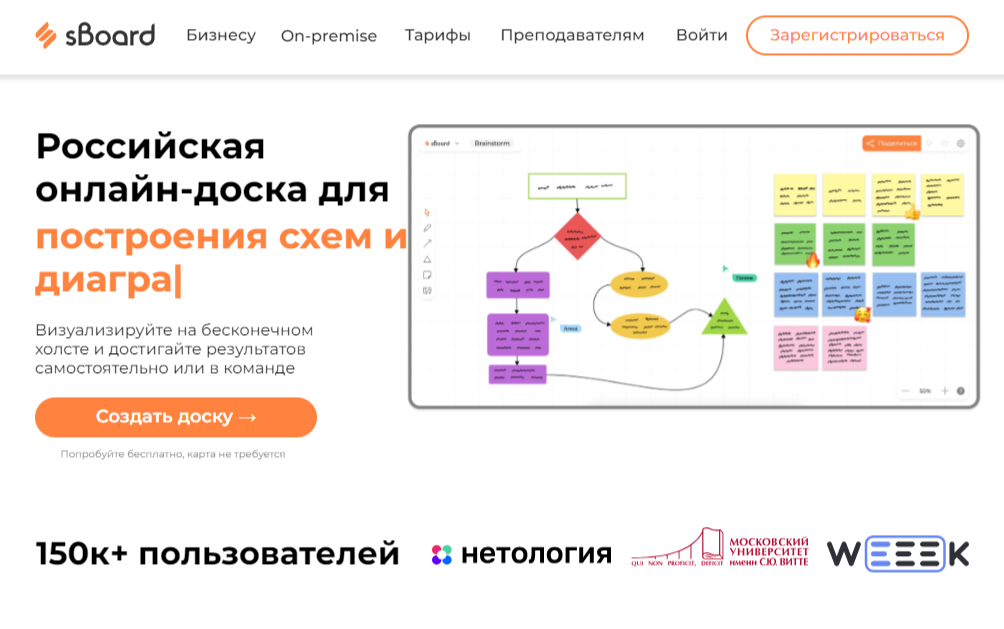
sBoard — это веб-приложение для совместной работы в формате онлайн: как для преподавателей и репетиторов, так для бизнесменов и креативных команд. Российский аналог Miro и Mural. С помощью виртуальной доски можно и простой мозговой штурм устроить, и сложные схемы построить.
- все инструменты находятся слева — потеряться невозможно
- можно добавлять изображения и настроить свою палетку цветов
- в notion детально рассказывается, как работать с каждой функцией

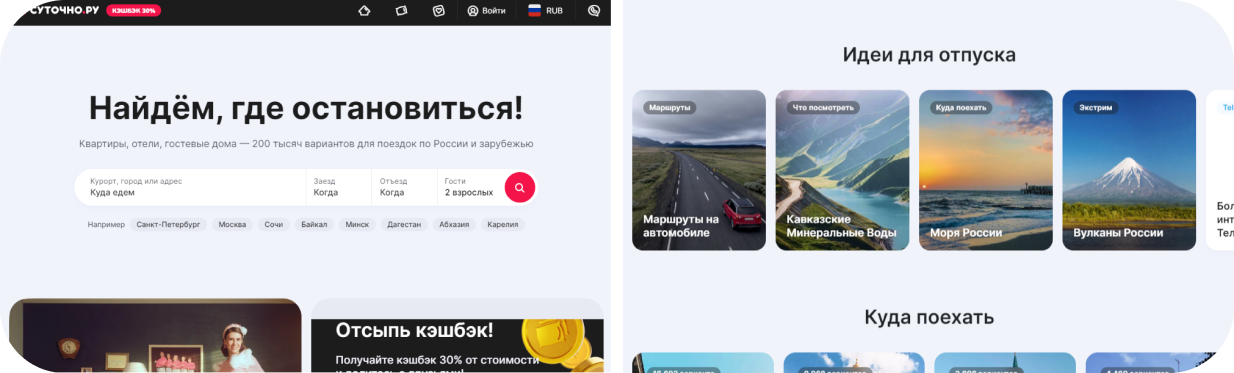
Суточно — российский аналог Airbnb. Веб-приложение предлагает услуги по аренде квартир посуточно, а еще домов, апартаментов, отелей, хостелов и даже экскурсий.
- опция мгновенного бронирования
- понятный фильтр по локации, рейтингу и популярности
- акцент на ярких изображениях, иллюстрирующих впечатления, которые может получить пользователь

Процесс работы над дизайном веб-приложения
А теперь мы поделимся тем, как устроен каждый этап работы над дизайном веб-приложения в Uxjuniors и как действовать заказчику, чтобы итоговый продукт максимально соответствовал его видению.
1.UX-аналитика
Перед тем, как приступить к работе над дизайном, проводим тщательное исследование рынка, разбираемся, какую нишу может занять приложение, и изучаем конкурентов. На основании этого определяем основные цели веб-приложения и целевую аудиторию, на которую лучше ориентироваться.
Чем может помочь заказчик:
1.UX-аналитика
Перед тем, как приступить к работе над дизайном, проводим тщательное исследование рынка, разбираемся, какую нишу может занять приложение, и изучаем конкурентов. На основании этого определяем основные цели веб-приложения и целевую аудиторию, на которую лучше ориентироваться.
Чем может помочь заказчик:
- иметь готовую идею и понимать, как будет функционировать веб-приложение
- быть экспертом в выбранном направлении
- заранее узнать, есть ли в сети аналогичные стартапы, и какие они
- хотя бы примерно понимать потребности целевой аудитории (можно почитать информацию на тематических сайтах и форумах)
- ознакомиться с трендами на рынке
2.User Flow и Mind Map
После анализа изучаем привычные решения, создаем интеллект-карту и начинаем обрисовывать сценарии взаимодействия пользователя с веб-приложением — то, какие шаги он будет делать, чтобы решить свою проблему с помощью продукта.
Чем может помочь заказчик:
После анализа изучаем привычные решения, создаем интеллект-карту и начинаем обрисовывать сценарии взаимодействия пользователя с веб-приложением — то, какие шаги он будет делать, чтобы решить свою проблему с помощью продукта.
Чем может помочь заказчик:
- понимать, какие функции будет выполнять продукт
- предоставить хотя бы примерный список блоков и разделов будущего веб-приложения
3.Варфреймы
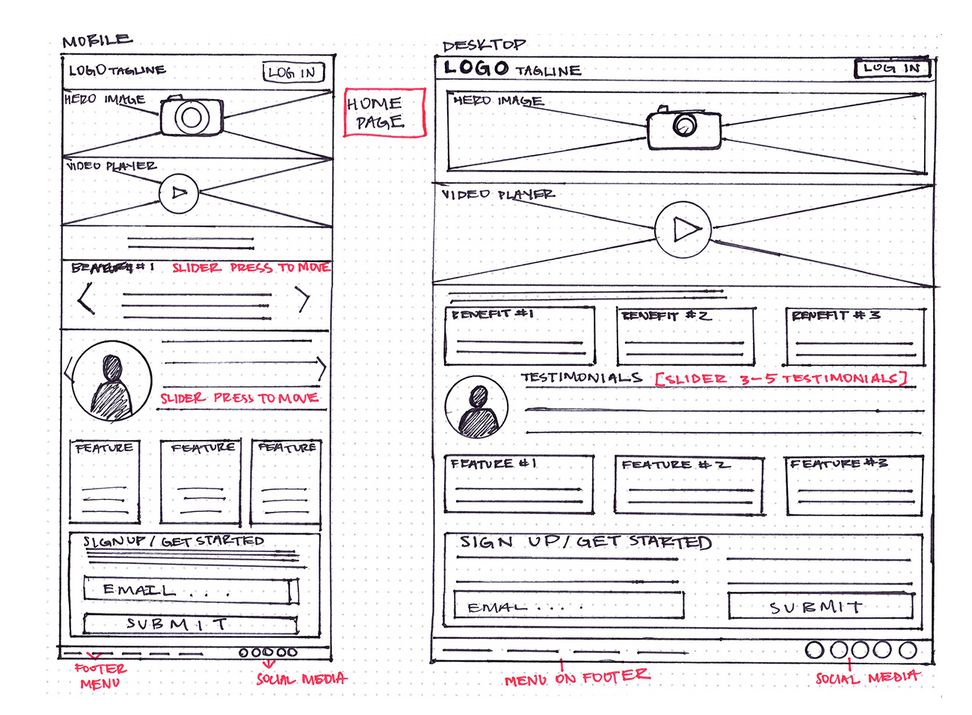
Без готовых варфреймов мы не переходим к дизайну. На основе предыдущего пункта собираем скелет дизайна — черно-белые каркасы экранов, которые показывают структуру веб-приложения: основную группу контента, особенность отображения информации, описание и базовую визуализацию взаимодействия между интерфейсом и пользователем.
Варфреймы нужно согласовать, чтобы и мы, и заказчик понимали — это то, что нужно. А если нет — сразу же исправили недостатки в UX, не дожидаясь дедлайна.
Без готовых варфреймов мы не переходим к дизайну. На основе предыдущего пункта собираем скелет дизайна — черно-белые каркасы экранов, которые показывают структуру веб-приложения: основную группу контента, особенность отображения информации, описание и базовую визуализацию взаимодействия между интерфейсом и пользователем.
Варфреймы нужно согласовать, чтобы и мы, и заказчик понимали — это то, что нужно. А если нет — сразу же исправили недостатки в UX, не дожидаясь дедлайна.

4.Визуальный бриф
Собираем референсы и составляем мудборд. Референсы отражают желаемое визуальное оформление, стиль. С их помощью заказчику будет легче объяснить, как должно выглядеть все веб-приложение или отдельные его элементы, блоки, детали. Мудборд, или доска настроения, собирается на основе множества референсов и отражает общий стиль и атмосферу веб-приложения.
Благодаря одному этому этапу еще в начале работы над дизайном мы избавляемся от множества потенциальных правок ближе к дедлайну. Заказчик смотрит на мудборд и понимает, каким по итогу будет внешний вид веб-приложения.
Чем может помочь заказчик:
Собираем референсы и составляем мудборд. Референсы отражают желаемое визуальное оформление, стиль. С их помощью заказчику будет легче объяснить, как должно выглядеть все веб-приложение или отдельные его элементы, блоки, детали. Мудборд, или доска настроения, собирается на основе множества референсов и отражает общий стиль и атмосферу веб-приложения.
Благодаря одному этому этапу еще в начале работы над дизайном мы избавляемся от множества потенциальных правок ближе к дедлайну. Заказчик смотрит на мудборд и понимает, каким по итогу будет внешний вид веб-приложения.
Чем может помочь заказчик:
- ознакомиться сайтом Behance или с веб-приложениями популярных сервисов и компаний в выбранной нише
- предоставить отрицательные и положительные референсы
5.UI-стиль
После того как структура и мудборд согласованы, создаем UI-стиль на примере 2−4 экранов. Мы специально делаем это перед тем, как начать работу над дизайном всех страниц веб-приложения, чтобы еще раз подстраховаться и согласовать с заказчиком стиль компонентов, цвета и шрифты. Это исключит возможность того, что за считанные дни перед релизом заказчик обнаружит, что веб-приложение абсолютно не соответствует ожиданиям.
После того как структура и мудборд согласованы, создаем UI-стиль на примере 2−4 экранов. Мы специально делаем это перед тем, как начать работу над дизайном всех страниц веб-приложения, чтобы еще раз подстраховаться и согласовать с заказчиком стиль компонентов, цвета и шрифты. Это исключит возможность того, что за считанные дни перед релизом заказчик обнаружит, что веб-приложение абсолютно не соответствует ожиданиям.
6.Макеты и UI-дизайн
Основной и самый объемный этап. Создаем живописный аналог варфреймов — масштабную дизайн-концепцию для всех экранов и страниц веб-приложения. Детально продумываем и проектируем внешний вид элементов, шрифты, медиаконтент, эффекты при взаимодействии юзера с продуктом. Создаем технические страницы (скелеты страниц и страницы ошибок). В итоге предоставляем заказчику макеты всех экранов веб-приложения.
Чем может помочь заказчик:
Основной и самый объемный этап. Создаем живописный аналог варфреймов — масштабную дизайн-концепцию для всех экранов и страниц веб-приложения. Детально продумываем и проектируем внешний вид элементов, шрифты, медиаконтент, эффекты при взаимодействии юзера с продуктом. Создаем технические страницы (скелеты страниц и страницы ошибок). В итоге предоставляем заказчику макеты всех экранов веб-приложения.
Чем может помочь заказчик:
- тщательно проверить наличие всех экранов и состояний веб-приложения, которые указаны в договоре с командой дизайнеров.
7.UI-кит
Финальный этап — создаем дизайнерскую базу знаний. Сюда входят все элементы интерфейса веб-приложения: шрифтовые и цветовые стили, сетка, иконки, карточки, кнопки и инпуты (включая то, как они ведут себя в разных состояниях).
Благодаря UI-киту в процессе верстки будет сохранено стилистическое единство веб-приложения — верстальщик просто скопирует нужный элемент без необходимости создавать его с нуля. Так любое будущее изменение в дизайне будет проходить оперативно и без технических сложностей.
Финальный этап — создаем дизайнерскую базу знаний. Сюда входят все элементы интерфейса веб-приложения: шрифтовые и цветовые стили, сетка, иконки, карточки, кнопки и инпуты (включая то, как они ведут себя в разных состояниях).
Благодаря UI-киту в процессе верстки будет сохранено стилистическое единство веб-приложения — верстальщик просто скопирует нужный элемент без необходимости создавать его с нуля. Так любое будущее изменение в дизайне будет проходить оперативно и без технических сложностей.
Советы по дизайну веб-приложений
Чтобы дизайн веб-приложения был актуальным, дружелюбным для пользователей и помогал им решать свои проблемы, нужно делать акцент на следующем:
Опытная и слаженная команда дизайнеров интерфейсов – удобный и безопасный способ разработать эффективное веб-приложение. Лучше довериться профессионалам, чем самостоятельно тратить уйму времени на погружение во все нюансы психологии пользователей.
Если вам нужно разработать дизайн веб-приложения, не стесняйтесь обращаться к команде Uxjuniors. Мы знаем, что конкретно и зачем делать, чтобы создать эстетичное, удобное и понятное веб-приложение, которое понравится пользователям.
- Логика. Интерфейс должен быть логичным, простым и интуитивным, чтобы пользователю было удобно и приятно пользоваться им на постоянной основе.
- Польза. Если у приложения красивый визуал, но человек не может записаться к стоматологу, забронировать билеты или получить отчет о доходах за месяц, пользы от такого продукта немного. Да, сперва пользователь заинтересуется и подумает: “Как же круто сделано!” Но уже через несколько секунд уйдет искать нужное к конкурентам.
- Интерактивность и должный функционал. Веб-приложение создается для того, чтобы пользователь мог с его помощью достичь своей цели. Поэтому у него должна быть более сложная, продуманная структура и функционал, чем у обычного сайта – тщательно прорабатываем сторону UX.
Опытная и слаженная команда дизайнеров интерфейсов – удобный и безопасный способ разработать эффективное веб-приложение. Лучше довериться профессионалам, чем самостоятельно тратить уйму времени на погружение во все нюансы психологии пользователей.
Если вам нужно разработать дизайн веб-приложения, не стесняйтесь обращаться к команде Uxjuniors. Мы знаем, что конкретно и зачем делать, чтобы создать эстетичное, удобное и понятное веб-приложение, которое понравится пользователям.
