Содержание
1.Долгий онбординг и сложная навигации
2.Обилие текста
3.Выбор изображений
4.Неподходящие иконки
5.Точки фокуса и контрастность
6.Работа с цветом
7.Неудачный шрифт
8.Фильтры
9.Блок с отзывами
10.Сложные формы
11.Несколько полезных советов
2.Обилие текста
3.Выбор изображений
4.Неподходящие иконки
5.Точки фокуса и контрастность
6.Работа с цветом
7.Неудачный шрифт
8.Фильтры
9.Блок с отзывами
10.Сложные формы
11.Несколько полезных советов
Время чтения – 10 минут
О том, что приложение отличное, говорит не количество загрузок и установок, а число активных пользователей. На это влияет UI/UX дизайн. Мы хотим, чтобы каждое приложение было успешным, но давать универсальные советы в этой области — отважное дело. Люди могут принять их за прямое руководство к действию и не согласиться, начнут спорить и низко оценят статью.
Наши специалисты знают свою работу. Под руководством экспертов они проводят аудит и редизайн различных сервисов, проектируют удобные и современные прототипы приложений и сайтов. Но и они, и кураторы не могут дать на 100% универсальных рекомендаций. Их не существует. А если вы знаете такие, пожалуйста, поделитесь в комментариях.
Во-первых, каждый сайт и приложение отличаются. Во-вторых, в UI/UX дизайне бывает непросто следовать каким-то общепринятым правилам. Нет такого, что раз в тренде новый минимализм, то все должны делать приложения с белым фоном и минимальным количеством элементов в оформлении, ведь это гарантированно сработает. Нет, скорее сработает знание своего продукта и пользователей.
Поэтому мы решили поступить иначе и рассказать о плохих решениях в UI/UX дизайне приложения для поиска жилья. Гораздо лучше знать, что и как не стоит делать, и при создании своего продукта ориентироваться на это. Познакомьтесь с нашим топом ошибок, из-за которых можно потерять пользователей.
1. Долгий онбординг и сложная навигация
Не важно, скачал пользователь приложение впервые или уже знаком с ним — каждый раз при входе проводите его через несколько слайдов онбординга. Хорошо, если в них будет побольше анимации — пусть не отвлекается и постоянно смотрит на экран. Так он потратит больше времени и по-настоящему поймет ценность приложения.
Удобная навигация и правило 3-х кликов не нужны. Пусть экран будет похож на лист Excel, где нужно просмотреть все строки и блоки, чтобы найти то, за чем пришел пользователь. Необычная и запутанная навигация — это увлекательное путешествие, которое лучше познакомит его с приложением. А если вы разместите в интерфейсе много одинаковых кнопок, не ранжируя их на первичные и вторичные — это только подчеркнет вашу креативность и профессионализм.
Удобная навигация и правило 3-х кликов не нужны. Пусть экран будет похож на лист Excel, где нужно просмотреть все строки и блоки, чтобы найти то, за чем пришел пользователь. Необычная и запутанная навигация — это увлекательное путешествие, которое лучше познакомит его с приложением. А если вы разместите в интерфейсе много одинаковых кнопок, не ранжируя их на первичные и вторичные — это только подчеркнет вашу креативность и профессионализм.
Люди часто нетерпеливы и хотят получить доступ к приложению максимально быстро и без каких-либо преград. Здорово, когда туториал запускается лишь при регистрации, а пользователь при желании может пропустить ненужную информацию с помощью соответствующей кнопки.
Чем важнее блок, тем выше он должен быть расположен. Открыв приложение по поиску и бронированию жилья, пользователь должен сразу увидеть то, за чем пришел — каталог. А в каталоге легко найти кнопку «Забронировать». И при этом не спутать ее с другими кнопками. Часто мы фиксируем ее, чтобы человек скроллил список и в любой момент, когда найдет апартаменты или отель, который ему понравится, мог ее нажать.
Чем важнее блок, тем выше он должен быть расположен. Открыв приложение по поиску и бронированию жилья, пользователь должен сразу увидеть то, за чем пришел — каталог. А в каталоге легко найти кнопку «Забронировать». И при этом не спутать ее с другими кнопками. Часто мы фиксируем ее, чтобы человек скроллил список и в любой момент, когда найдет апартаменты или отель, который ему понравится, мог ее нажать.
2. Обилие текста

Разместите на странице как можно больше текста, чтобы пользователь получил максимум информации. Не стоит делить текст на блоки, делать заголовки и абзацы, пусть наслаждается сплошной неотформатированной «стеной» из предложений — так поместится больше полезного контента.
Отдельное удовольствие — длинные текстовки мелким шрифтом. Они увеличивают время нахождения пользователя перед экраном. После прочтения первой строки ему придется лететь взглядом ко второй. Во время этих перелетов он забудет, на чем остановился. Придется возвращаться и вспоминать, что же было написано вначале — бинго.
Массивные блоки текста не подкреплены визуалом? Отлично — на свободном месте можно разместить еще текст. В приложениях для поиска и бронирования жилья это тем более не нужно. Люди лучше прочитают и представят, как выглядит 2х комнатная сталинка в Строгино или отель на первой линии в Сочи, чем посмотрят фото.
Поставьте себя на место пользователя. Вы хотите быстро найти подходящие апартаменты, понять, нужно ли бронировать номер в гостинице, или бесконечно скроллить массу текста?
Когда приложение перегружено текстом, человек легко теряет свое внимание. Здорово, когда текст емкий, с выстроенной иерархией и подкреплен визуальным контентом — так можно легко сориентироваться и быстро найти то, что заинтересует. В приложениях для поиска и бронирования жилья изображения дополняют и раскрывают суть текста, а иногда могут и заменять его.
Не стоит забывать и про расстояние между строками. Когда мы работаем с интерфейсами в Figma, часто используем настройку Line height 130%, не ниже. Конечно, нет точного правила — только 130% и все. Это зависит и от шрифта (ведь они бывают разные по высоте), и от длины строки. Но 130−150% используем чаще всего.
Когда приложение перегружено текстом, человек легко теряет свое внимание. Здорово, когда текст емкий, с выстроенной иерархией и подкреплен визуальным контентом — так можно легко сориентироваться и быстро найти то, что заинтересует. В приложениях для поиска и бронирования жилья изображения дополняют и раскрывают суть текста, а иногда могут и заменять его.
Не стоит забывать и про расстояние между строками. Когда мы работаем с интерфейсами в Figma, часто используем настройку Line height 130%, не ниже. Конечно, нет точного правила — только 130% и все. Это зависит и от шрифта (ведь они бывают разные по высоте), и от длины строки. Но 130−150% используем чаще всего.
3. Выбор изображений

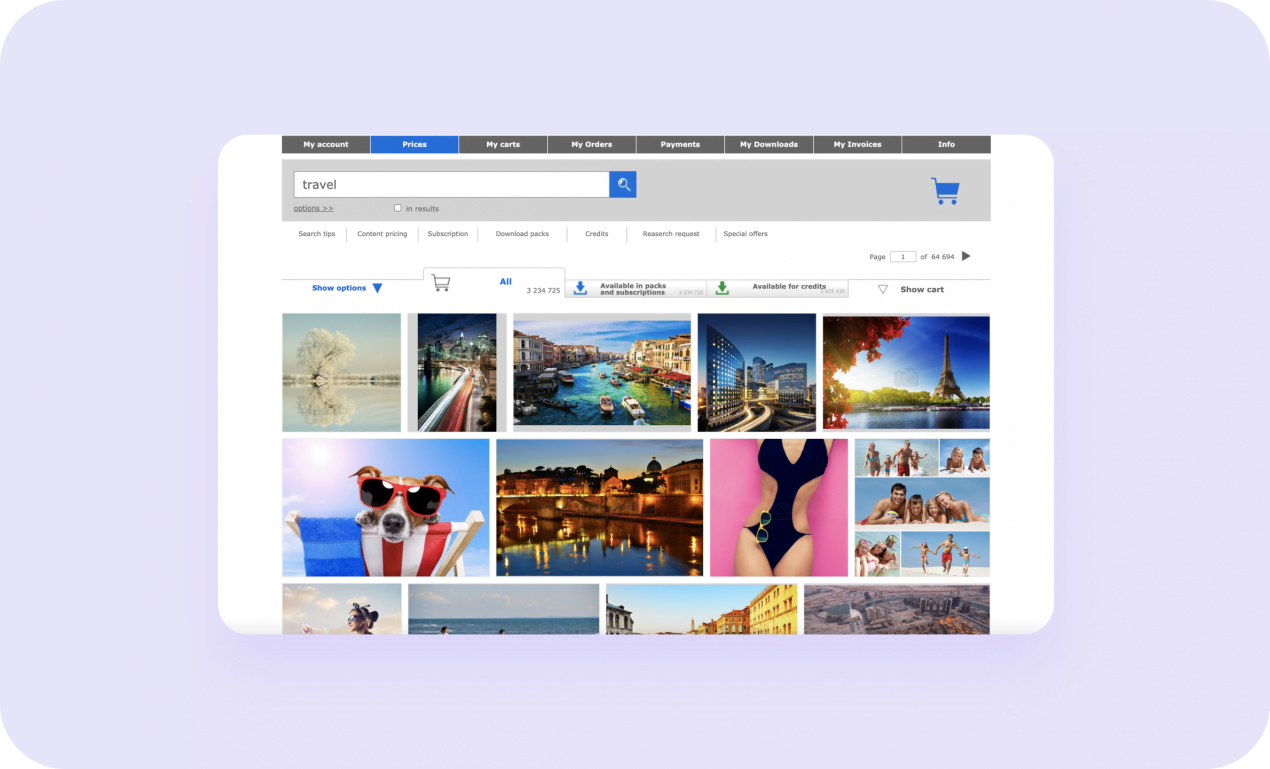
Если у вас нет реальных фотографий для приложения, и вы не собираетесь их покупать, используйте стоковые. Их легко можно найти на общедоступных платформах типа Unsplash. Есть бесплатные и платные варианты. Плюсы очевидны — не нужно тратить время на создание уникального контента. При этом фотографии не обязательно должны быть концептуальными и полностью отражать суть приложения, главное — красота.
Современным пользователям все сложнее угодить, они ожидают от приложений определенного качества. Поэтому в визуал стоит добавлять фотографии с самым высоким разрешением и низкой пикселизацией — 4К Ultra HD. Так люди смогут детально рассмотреть каждый уголок номера в отеле и на 100% проникнуться сервисом.
Никто не запрещает использовать стоковые изображения. Но нужно понимать, что не только вы будете это делать. В результате они могут встречаться на каждом втором сайте и его мобильной адаптации. К тому же сейчас людям хочется реальных эмоций и реальных фотографий. Наигранные фото с приукрашенными деталями могут отпугнуть, вызвать недоверие.
Отлично, если заказчики могут предоставить свои фотографии. Еще лучше — взять фотографа и самим классно отснять варианты апартаментов, отелей и хостелов для приложения. Доверие к сервису повысится, ведь это не какое-то непонятное изображение, а реальная квартира или гостиница — то, что как раз ищут пользователи. А еще уникальный контент для главного экрана и каталога — необычно, не как у всех. Минус с в том, что это дорого и далеко не всегда осуществимо.
Что касается качества изображений, то слишком высокое разрешение сильно замедлит загрузку страницы. Фотографии с пикселями и не в фокусе — тоже ошибка. Вы когда-нибудь пытались разобрать, что находится на пикселизированном изображении на экране смартфона? Это нелегко. Поэтому оба варианта — откровенно плохой пользовательский опыт. Лучше выбирать фотографии с разрешением 1920×1080.
Отлично, если заказчики могут предоставить свои фотографии. Еще лучше — взять фотографа и самим классно отснять варианты апартаментов, отелей и хостелов для приложения. Доверие к сервису повысится, ведь это не какое-то непонятное изображение, а реальная квартира или гостиница — то, что как раз ищут пользователи. А еще уникальный контент для главного экрана и каталога — необычно, не как у всех. Минус с в том, что это дорого и далеко не всегда осуществимо.
Что касается качества изображений, то слишком высокое разрешение сильно замедлит загрузку страницы. Фотографии с пикселями и не в фокусе — тоже ошибка. Вы когда-нибудь пытались разобрать, что находится на пикселизированном изображении на экране смартфона? Это нелегко. Поэтому оба варианта — откровенно плохой пользовательский опыт. Лучше выбирать фотографии с разрешением 1920×1080.
4. Неподходящие иконки
Иконки — самая легкая часть дизайна, декоративный элемент. Сделайте их крутыми, остроумными и разнообразными, чтобы пользователь запомнил ваш креатив. Сочетайте прямоугольные символы с закругленными, меняйте радиус угла, размеры и ширину линии.
В приложении иконки часто являются эквивалентом кнопок. Чтобы пользователь понял, какое действие он совершит с помощью каждой иконки, они должны быть понятны всем, подходить друг другу и поддерживать единый стиль приложения.
Мы подходим к выбору бесплатных иконок строго избирательно, используем векторы SVG и часто создаем иконки самостоятельно, чтобы улучшить восприятие.
Мы подходим к выбору бесплатных иконок строго избирательно, используем векторы SVG и часто создаем иконки самостоятельно, чтобы улучшить восприятие.
5. Точки фокуса и контрастность
Смело делайте приложение визуально однородным. Размещайте как можно больше сухого текста без каких-либо акцентов. Можно выбрать и другой вариант — красивый интерфейс, в котором подсвечены абсолютно все моменты. Пусть акцент будет на всем, все важно.
Уменьшайте текст до 8 пикселей — так он лучше помещается в горизонтальном пространстве. Используйте светлый оттенок серого — он ведь так эстетично выглядит. Размещайте красивую яркую фотографию с ярким текстом на ней или светлую — со светлым.
Точки фокуса, контраст между цветом фона и написанным контентом не так важны. Главное — запоминающийся дизайн, а как решить свою проблему с помощью приложения, люди разберутся.
Уменьшайте текст до 8 пикселей — так он лучше помещается в горизонтальном пространстве. Используйте светлый оттенок серого — он ведь так эстетично выглядит. Размещайте красивую яркую фотографию с ярким текстом на ней или светлую — со светлым.
Точки фокуса, контраст между цветом фона и написанным контентом не так важны. Главное — запоминающийся дизайн, а как решить свою проблему с помощью приложения, люди разберутся.
Отсутствие акцентов, как и их множество — плохая практика. Пользователь потеряется в однообразии или запутается в обилии жирных шрифтов и ярких призывов, не найдет быстро то, что ему нужно, удалит приложение и скачает другое у конкурентов.
Главное в UI/UX дизайне — сделать интерфейс максимально удобным и дать решение проблемы. К примеру, в приложении для поиска жилья мы решили сделать акцент на цене, фотографиях и отзывах реальных пользователей. Именно на основании этих параметров люди чаще всего принимают решение о съеме квартиры или бронировании номера.
Вы сами пробовали хоть раз открыть приложение с низкой контрастностью в дизайне на ярком солнце? Это же максимально неудобно. Приходится прикрывать экран рукой, отходить в тень или придумывать что-то еще, чтобы прочитать текст или просто выйти из приложения.
Поэтому мы часто:
Главное в UI/UX дизайне — сделать интерфейс максимально удобным и дать решение проблемы. К примеру, в приложении для поиска жилья мы решили сделать акцент на цене, фотографиях и отзывах реальных пользователей. Именно на основании этих параметров люди чаще всего принимают решение о съеме квартиры или бронировании номера.
Вы сами пробовали хоть раз открыть приложение с низкой контрастностью в дизайне на ярком солнце? Это же максимально неудобно. Приходится прикрывать экран рукой, отходить в тень или придумывать что-то еще, чтобы прочитать текст или просто выйти из приложения.
Поэтому мы часто:
- используем высококонтрастный цвет для CTA;
- по-разному раскрашиваем модальные окна и фоновое содержимое, чтобы они были более заметными и привлекали внимание;
- делаем достаточный контраст между текстом и фотографией, чтобы информация легко считывалась;
- проверяем контрастность с помощью WCAG Contrast Checker.
6. Работа с цветом

С точки зрения UI дизайна для каждой сферы и тематики стоит использовать свою цветовую гамму. В приложении для поиска жилья это зеленый, синий, оранжевый, красный и их оттенки. Они вызывают позитивные ассоциации — изобилие, безопасность, спокойствие, энергия, страсть — и побуждают человека проникаться симпатией и доверием к приложению. Другие цвета использовать нельзя, они будут не в тему.
Также можно спокойно полагаться на собственные предпочтения и выбирать цвета, которые нравятся именно вам. У дизайнеров хороший вкус и творческое видение — это главное.
Грамотный подбор цветовой гаммы — важный UI/UX фактор. Уже давно известно, что цвет влияет на выбор человека, и этим успешно пользуются маркетологи. Но нет жестких правил, которые говорят, что конкретные цвета подходят только для определенных ниш, и остальные категорически нельзя использовать.
Например, для финансовых и страховых учреждений часто рекомендуются синие и голубые оттенки. Многие сайты и приложения банков так и оформлены — все как один. Но посмотрите на Тинькофф или Альфа-банк — цветовая гамма вне шаблонов. При этом люди активно пользуются их продуктами.
Мы считаем, что нет правильных и неправильных цветов. Есть те, которые подходят каждому конкретному приложению на основании многих факторов, не только стандартных цветовых ассоциаций. Это позволяет выделиться среди конкурентов и при этом соответствовать общему контексту проекта и ожиданиям целевой аудитории.
Например, для финансовых и страховых учреждений часто рекомендуются синие и голубые оттенки. Многие сайты и приложения банков так и оформлены — все как один. Но посмотрите на Тинькофф или Альфа-банк — цветовая гамма вне шаблонов. При этом люди активно пользуются их продуктами.
Мы считаем, что нет правильных и неправильных цветов. Есть те, которые подходят каждому конкретному приложению на основании многих факторов, не только стандартных цветовых ассоциаций. Это позволяет выделиться среди конкурентов и при этом соответствовать общему контексту проекта и ожиданиям целевой аудитории.
7. Неудачный шрифт

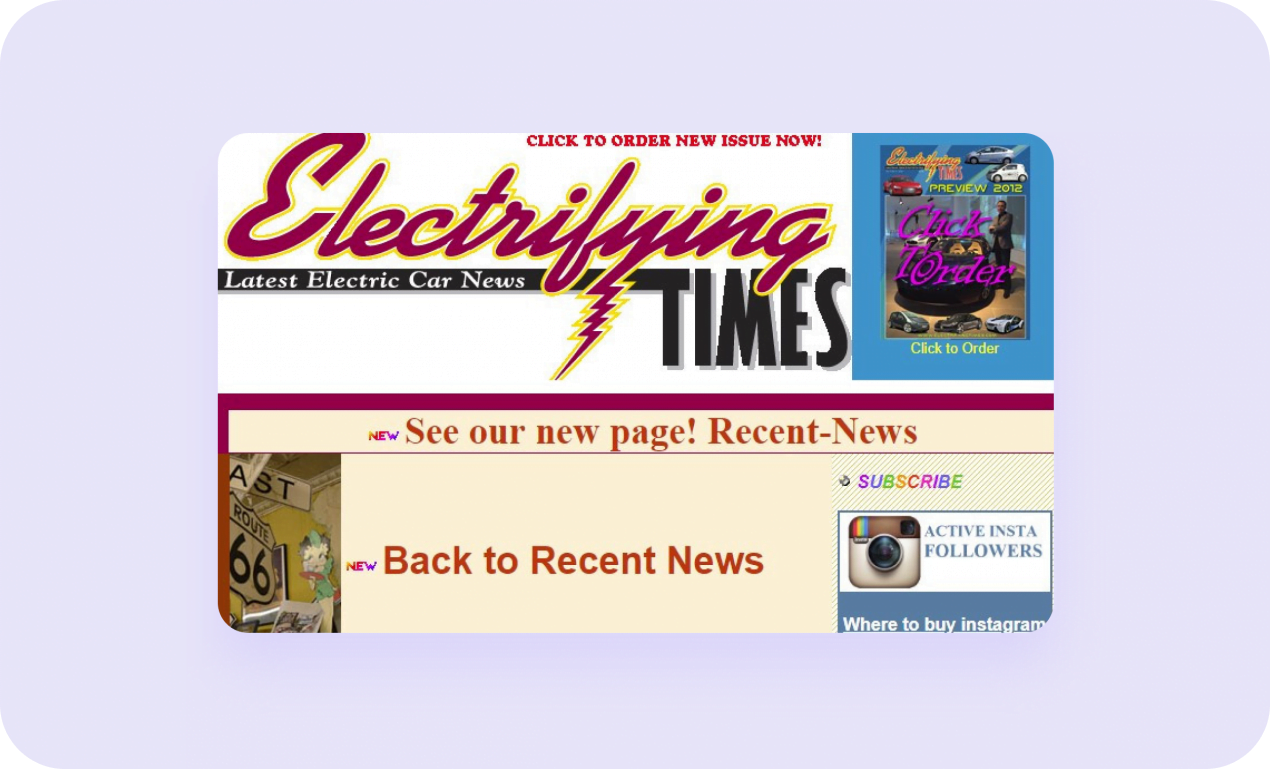
Покажите, что вы человек творческий – используйте везде экспериментальные шрифты. Ну и что, что они трудно читаются, часто «плывут» на устройствах нестандартных размеров и могут не подходить под общую стилистику проекта.
Когда шрифт с засечками и большим количеством изящества применяется и в заголовке, и основном тексте – это красиво, пусть и менее читабельно. Еще лучше добавить в проект 3-4 шрифта, чтобы было креативнее.
На наш взгляд, больше всего ошибок UI/UX дизайнеры делают в типографике, хотя это основа. Важно знать, как читает пользователь. Если ему сложно это делать, он уйдет и скачает приложение у более заботливого конкурента. Поэтому, когда речь заходит о выборе шрифта, зачастую лучше всего использовать что-то нейтральное, разборчивое.
Часто в своих проектах, в том числе в приложении для поиска и бронирования жилья, мы используем только один шрифт – San Francisco или Inter. Нам хватает разных его начертаний, ведь они отличаются по степени жирности и наклону.
Но необязательно применять один и тот же шрифт во всем тексте, комбинировать — тоже хороший вариант. Берем 2 шрифта – с засечками и без. С засечками используем для заголовков, а остальное без засечек. Как вариант, можно генерировать шрифты, которые удачно сочетаются между собой, с помощью сервиса fontjoy.com.
Часто в своих проектах, в том числе в приложении для поиска и бронирования жилья, мы используем только один шрифт – San Francisco или Inter. Нам хватает разных его начертаний, ведь они отличаются по степени жирности и наклону.
Но необязательно применять один и тот же шрифт во всем тексте, комбинировать — тоже хороший вариант. Берем 2 шрифта – с засечками и без. С засечками используем для заголовков, а остальное без засечек. Как вариант, можно генерировать шрифты, которые удачно сочетаются между собой, с помощью сервиса fontjoy.com.
8. Блок с отзывами

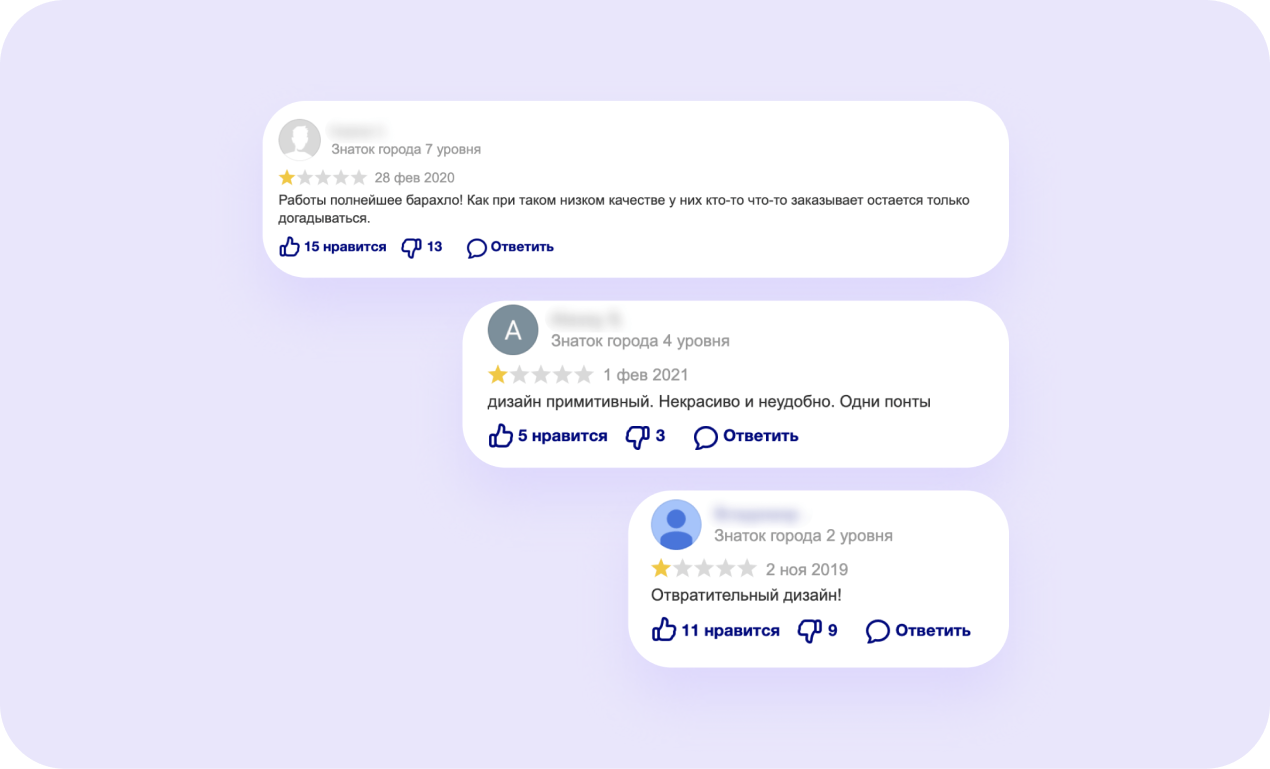
Не стоит добавлять в приложение для поиска и бронирования жилья блок с отзывами. Чтобы сделать выбор, пользователю достаточно подробного описания апартаментов, хостелов, отелей и других вариантов с их преимуществами в каталоге.
Кроме того, людям может что-то не понравится, и они оставят негативный отзыв, который плохо повлияет на рейтинг представленного жилья и сам сервис. Если и размещать отзывы, то только положительные. Негативные удалять.
Сегодня недостаточно сделать красивое и удобное приложение. Важно, чтобы оно было настоящим, чтобы пользователи вам верили. Для этого они должны видеть, что вам УЖЕ доверяют, что сервис работает, как вы описываете, а услуги пользуются спросом. Реальные отзывы — отличная возможность для этого.
От негативных отзывов никто не застрахован. Человек может неверно оценить уровень комфорта представленного жилья или договориться о цене, негласно ожидая скидку, и остаться недовольным. Удалять такие отзывы не стоит. Лучше грамотно вступить в диалог, выяснить все нюансы и уладить ситуацию, а не банить всех подряд и этим подрывать доверие к сервису.
Мы обязательно даем возможность пользователям поделиться отзывами и впечатлениями о квартирах и гостиницах, которые они нашли с помощью приложения. Ведь многие боятся первыми посетить новый отель или снять на длительный срок дом за городом. Проще довериться тому, что уже выбрали и положительно оценили для себя другие. Это придает уверенности в собственном правильном выборе.
От негативных отзывов никто не застрахован. Человек может неверно оценить уровень комфорта представленного жилья или договориться о цене, негласно ожидая скидку, и остаться недовольным. Удалять такие отзывы не стоит. Лучше грамотно вступить в диалог, выяснить все нюансы и уладить ситуацию, а не банить всех подряд и этим подрывать доверие к сервису.
Мы обязательно даем возможность пользователям поделиться отзывами и впечатлениями о квартирах и гостиницах, которые они нашли с помощью приложения. Ведь многие боятся первыми посетить новый отель или снять на длительный срок дом за городом. Проще довериться тому, что уже выбрали и положительно оценили для себя другие. Это придает уверенности в собственном правильном выборе.
9. Фильтры

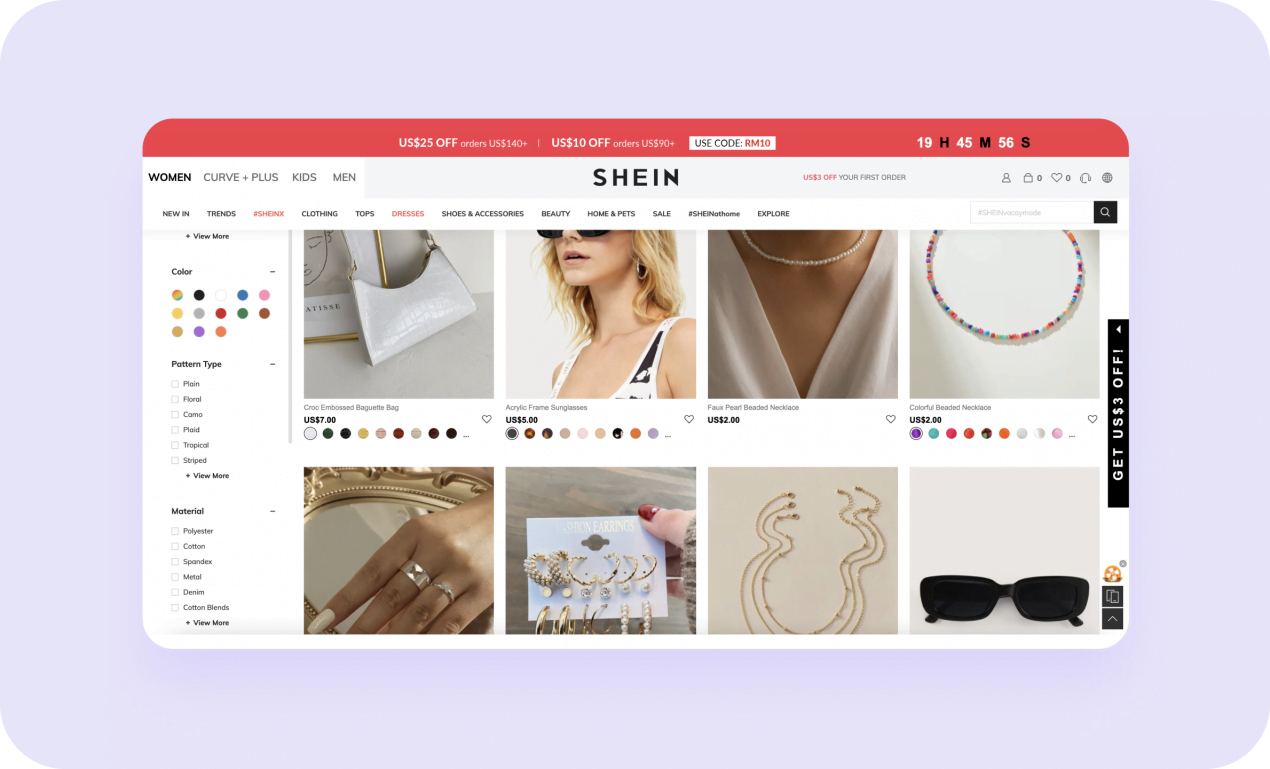
Последнее, что нужно добавить в каталог приложения — фильтры. Если человек задался целью найти квартиру в Санкт-Петербурге, чтобы весело и культурно провести выходные с компанией друзей — сам обязательно найдет. Решили все-таки дать пользователям такую возможность? Тогда сделайте фильтр очень подробным, чтобы учесть все нюансы при выборе подходящего жилья.
В приложении по поиску и бронированию жилья фильтры нужны, но не нужно их перегружать. Каталог со слишком большим количеством фильтров, как человек, который на празднике пытается завести крепкую дружбу с каждым гостем — одно раздражение. Для тех, кто не любит заполнять каждую позицию при выборе, избыток фильтров может оттолкнуть и вынудить вообще отказаться от поиска.
Мы придерживаемся умеренного варианта: простой фильтр с несколькими основными критериями (как правило — цена, вид жилья, дата) и скрытая панель с дополнительными позициями для педантичных пользователей.
Мы придерживаемся умеренного варианта: простой фильтр с несколькими основными критериями (как правило — цена, вид жилья, дата) и скрытая панель с дополнительными позициями для педантичных пользователей.
10. Сложные формы
Для регистрации, авторизации, обратной связи используйте длинные формы. Ничто так не привлекает в приложении как большое количество обязательных полей для заполнения. Хорошим решением также будут сложные требования к паролю и отсутствие возможности упрощенной аутентификации. Пользователи такое любят.
С длинными формами для регистрации и других действий ситуация такая же, как и с фильтрами в каталоге. Большое количество полей отталкивает, тогда как короткая форма на 2 поля скорее побудит пользователя внести данные.
Еще здорово дать возможность человеку войти в приложение с помощью аккаунтов социальных сетей. Ведь люди выбирают мобильное приложение из-за его эффективности и скорости, чтобы быстро решить проблему даже на ходу.
Еще здорово дать возможность человеку войти в приложение с помощью аккаунтов социальных сетей. Ведь люди выбирают мобильное приложение из-за его эффективности и скорости, чтобы быстро решить проблему даже на ходу.
Несколько полезных советов
Хватит о вредном. Вот несколько полезных решений для UI/UX дизайна приложения для поиска и бронирования жилья:
Использовать не до конца продуманные решения в UI/UX дизайне приложения — это как вставлять прямоугольный пазл с выступами в круглое отверстие. Пользователь расстраивается, решает, что впустую потратил время, выходит из себя и в итоге удаляет приложение. Он скачивал его, чтобы упростить и облегчить свою жизнь, а не наоборот.
Варианты, которые мы здесь обсуждаем, не претендуют на истину — для каждого проекта есть свои решения и исключения. Смотрите на это как на отправную точку для собственных рассуждений и выводов.
Делитесь, что думаете по этому поводу. Поможет ли этот список улучшить ваш UI/UX дизайн приложения?
- Панель вкладок для сохраненных мест. Если вытянуть кнопку «сохраненные» из информационной архитектуры в новую панель вкладок, пользователь сможет быстро получать доступ к своим сохраненным местам. Это удобно, если хочешь вновь посетить ту же квартиру или мини-гостиницу.
- Рекомендация ближайших мест. Удобная функция. Представим, что вы решили снять номер в семейном отеле в Судаке на неделю. Приезжаете — из-за внезапных проблем, не зависящих от собственника, она закрыта на пару дней. Неужели нужно возвращаться домой? Нет, можно открыть приложение и найти ближайшие аналогичные мини-отели, гостевые дома и поселиться в другом месте.
- Оптимизация поиска. Подстраивать страницу с результатами поиска под портрет пользователя. Например, паре в отпуске предлагать первым делом гостиницы, гостевые дома или полупансионы.
- Режим офлайн. Удобно, когда есть возможность пользоваться приложением без интернета — зоны покрытия везде разные. Например, можно скачать сохраненные результаты подбора апартаментов и в режиме офлайн вязаться для бронирования.
Использовать не до конца продуманные решения в UI/UX дизайне приложения — это как вставлять прямоугольный пазл с выступами в круглое отверстие. Пользователь расстраивается, решает, что впустую потратил время, выходит из себя и в итоге удаляет приложение. Он скачивал его, чтобы упростить и облегчить свою жизнь, а не наоборот.
Варианты, которые мы здесь обсуждаем, не претендуют на истину — для каждого проекта есть свои решения и исключения. Смотрите на это как на отправную точку для собственных рассуждений и выводов.
Делитесь, что думаете по этому поводу. Поможет ли этот список улучшить ваш UI/UX дизайн приложения?
